Cara Membuat widget Recent Post (Postingan Terbaru) Yang Ringan dan Unik di Blog
Onmaibana.com - Cara Membuat widget Recent Post di Blog - Bagi kalian para blogger sudah tak asing lagi dengan yang namanya Recent Post atau Postingan Terbaru. Recent Post atau Postingan Terbaru ini sangat diperlukan untuk kita buat dalam sebuah blog, agar para pengunjung blog kita dengan mudah menemukan dimana artikel - artikel terbaru yang sudah kita publikasikan.
Sebenarnya banyak sekali Widget untuk Recent Post atau Postingan Terbaru yang bisa kita gunakan, mulai dari yang hanya menggunakan tulisan sampai yang menggunakan gambar atau foto pada tampilan artikelnya. kalau anda tertarik ingin mencoba berbagai tampilan widget lainnya silahkan berkunjung ke blog Arlina Design disana banyak tutorial mengenai tampilan widget dan berbagai tutorial blogger lainnya.
Nah disini saya akan membuatkan bagaimana cara membuat widget Recent Post atau Postingan Terbaru yang ringan dan unik di blog yang juga saya dapatkan dari blog arlina design. yaitu dengan tampilan hanya tulisan judul artikelnya saja dengan mempunyai garis pembatas disetiap judul artikel yang satu dengan yang lain. sehingga membuat tampilan Widget ini cukup sederhana dan proses pemuatan halaman blog menjadi lebih ringan dan cepat.
Berikut ini cara membuat widget recent post atau postingan terbaru yang ringan dan unik di blog :
Cara Membuat widget Recent Post di Blog
1.Buka Blogger
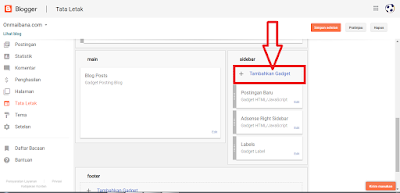
2. Kemudian Pilih Tata Letak
3. Pilih Widget Baru
4. Kemudian Pilih HTML/Java Script
5. Buat dikolom Judul "Postingan Terbaru" kemudian Salin kode dibawah ini dan paste dikolom konten
<style scoped='' type="text/css">
ul#recent-posts{list-style:none;margin:0;padding:0}li.recent-posts{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;}
li.recent-posts:last-child{border-bottom:0;}
li.recent-posts a{color:#444;}li.recent-posts a:hover{color:#444;text-decoration:underline}
</style>
<ul id="recent-posts"></ul>
<script>
//<![CDATA[
var homePage = "http://www.URL_BLOG_ANDA.com",
numPosts = 5;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><a href="'+link+'" title="'+title+'" target="_blank" rel="nofollow">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>
Jangan lupa mengganti Url yang berwarna dan jumlah artikel yang ingin ditampilkan dengan Url blog anda dan jumlah artikel yang ingin ditampilkan sesuai selera anda.
6. Kemudian pilih Simpan dan silahkan lihat hasilnya
Baca Juga :
Nah itu meruapakan cara membuat widget recent post atau postingan terbaru yang ringan dan unik di blog yang sebenarnya cukup mudah untuk memnuatnya. silahkan kalian coba di blog kalian kalau anda menyukai dan ingin mencoba tampilan widget recent post atau postingan terbaru dengan tampilan sederhana dan ringan sangat cocok untuk mengurangi loading blog anda.







Posting Komentar untuk "Cara Membuat widget Recent Post (Postingan Terbaru) Yang Ringan dan Unik di Blog"
Jika ada pertanyaan seputar blog dan artikel ini silahkan berikan komentar yang baik dan sesuai dengan isi artikelnya.